
今回は縦軸と横軸の目盛りの設定方法を見ていきます.そして,前回挿入した文字の大きさの変更方法も扱ってみたいと思います.
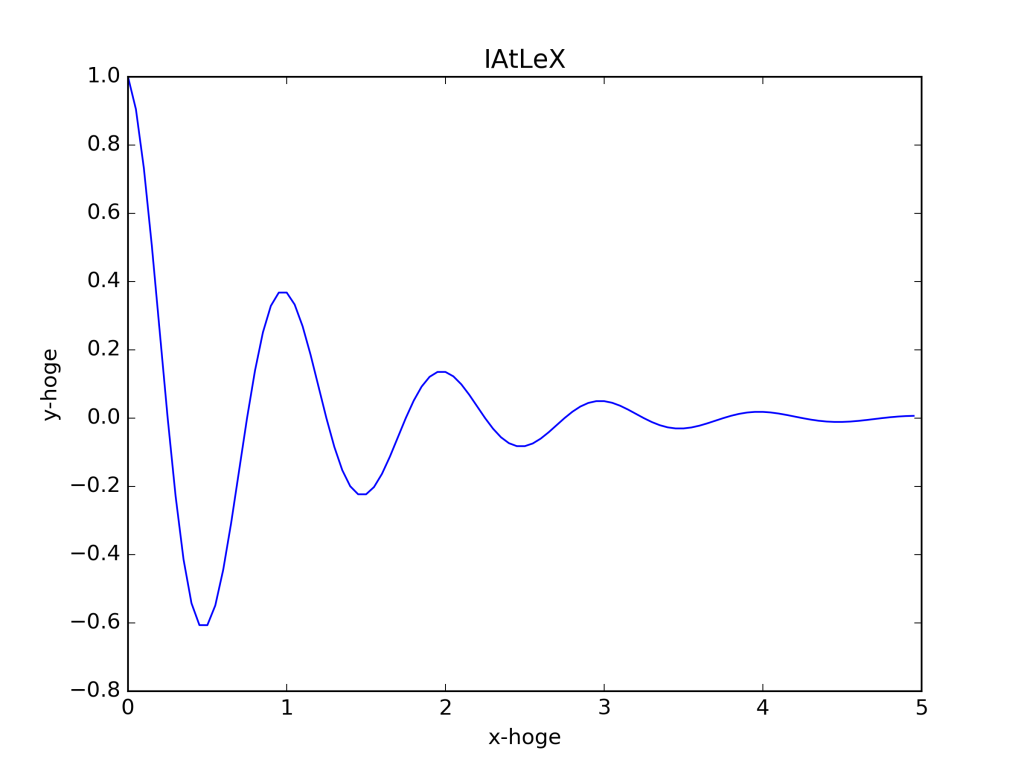
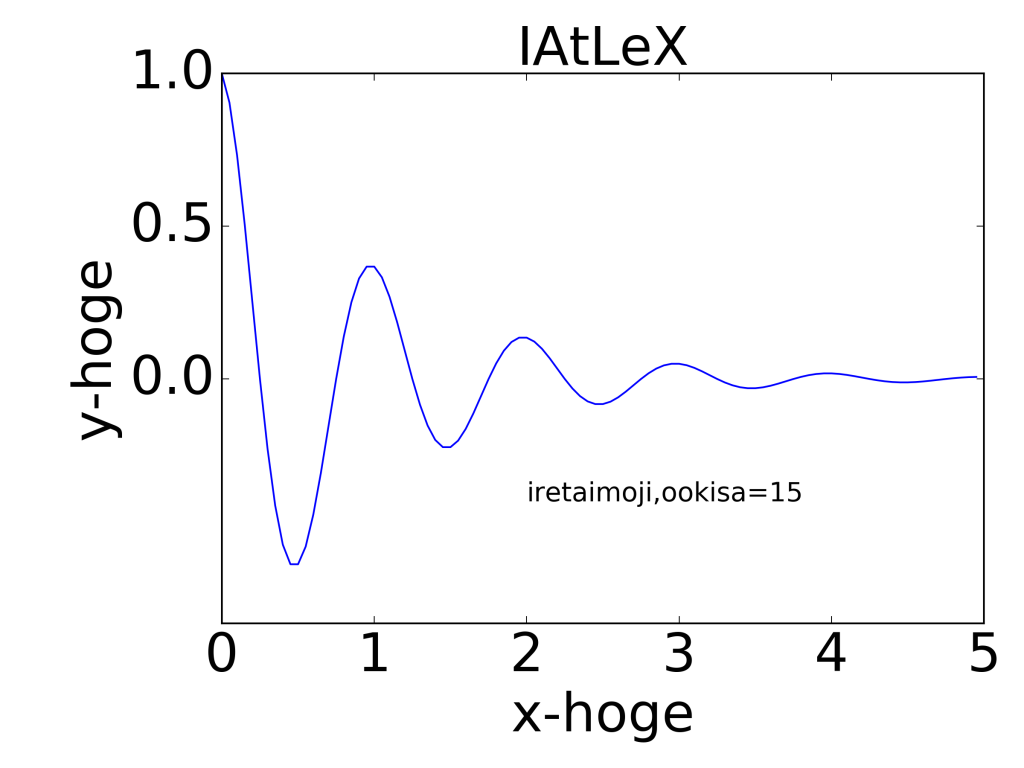
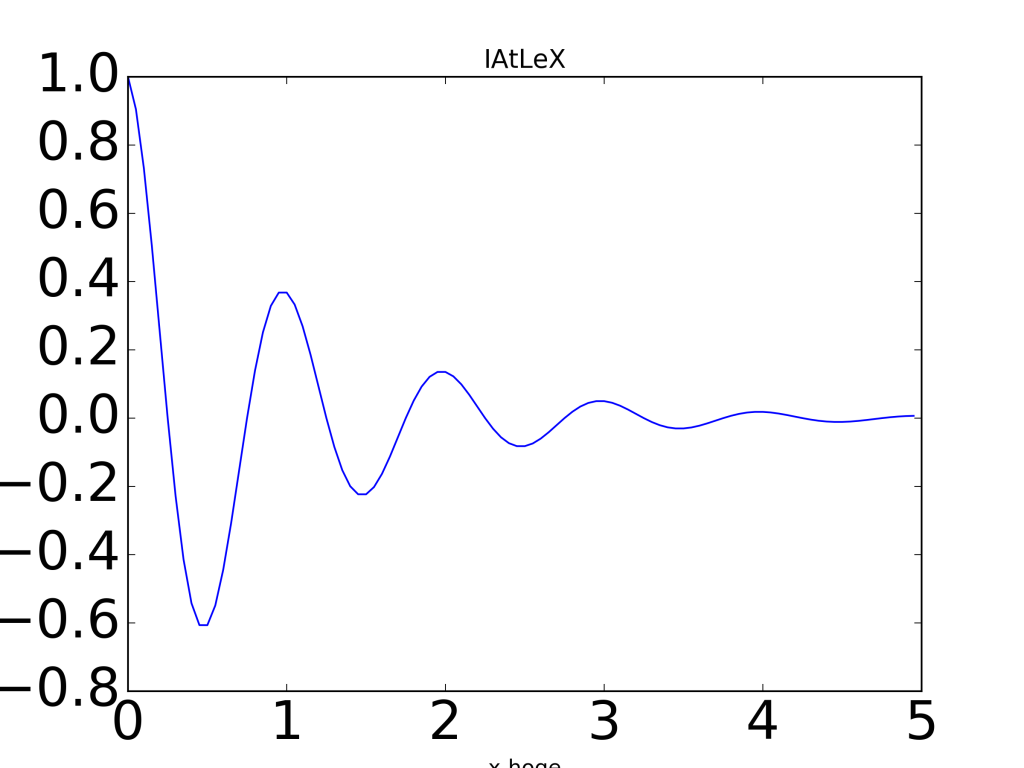
今回はこちらのコードをもとにいろいろ設定していきたいと思います.行っていることは [math]y=e^{-x}\cos\left(2\pi x\right)[/math] のグラフを書いています.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2*np.pi*t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge')
plt.ylabel('y-hoge')
plt.title('IAtLeX')
plt.show()
お分かりかとは思いますが,念のため簡単に説明しておきます.最初の二行はnumpyとmatplotlibを使う宣言,4行目と5行目で [math]f\left(t\right)=e^{-t}\cos\left(2\pi t\right)[/math] という関数を定義しています.次に x という名前で「x軸の値に対応する数字の集り」を定義して,次の行で 横軸をx,縦軸をf(x)にして点をプロットしています.線で自動的に結ばれていて,割と細かくメッシュをとっている(0.05)ので滑らかに見えますね.そのあとはラベルとタイトルを付けて最後にウィンドウに表示させています.
文字の大きさ変更
目盛りの数字の大きさを変更
前回の文字の挿入に続く内容になりますが,今回はまず最初に文字の大きさを調整してみましょう.
目盛りの数字の大きさを変更する方法を見てみましょう.plt.show() より前に次の行を追加してみてください.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2*np.pi*t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge')
plt.ylabel('y-hoge')
plt.title('IAtLeX')
plt.tick_params(labelsize = 30)
plt.show()
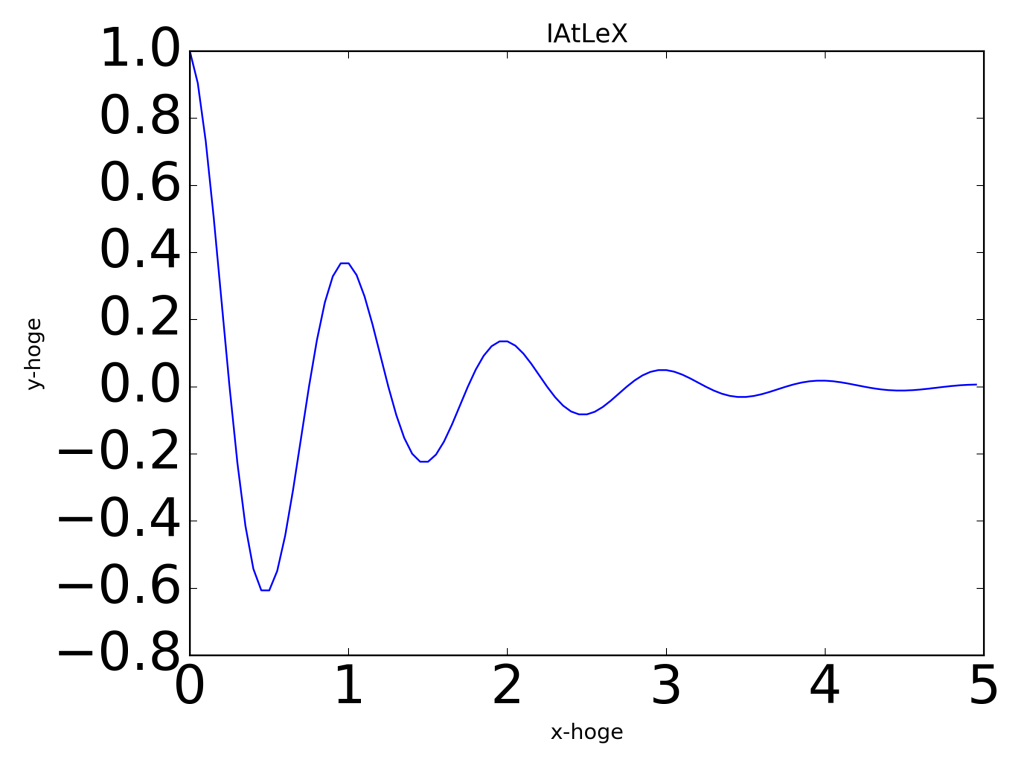
実行結果は次のようになります.効果をわかりやすくするためわざと文字をかなり大きくしています.

plt.tick_params(labelsize = 数字 )
「plt.tick_params」で目盛りの設定をすることを指示します.後に続く「labelsize」は目盛りの文字の大きさのことで,単位はポイント(pt)です.上の行を追加することで 30pt に設定されます.すると次のように目盛りの文字が大きくなっていることがわかります.
ラベルが収まるように表示させる
上の図を見てみると,わざとラベルの目盛りの文字を大きくしてしまったので,x軸のラベルが半分も見えなくなり,y軸のラベルに至っては全くカットされてしまっています.次に進む前にこちらの修正に取り掛かりましょう.matplotlib はバージョン1.1以降から次の便利なコマンドを用意されています.
plt.tight_layout()
出力の図の範囲を自動的に綺麗に収めてくれる機能です.これを plt.show() より前に書くことできれいな出力が得られます.詳しい説明の公式文章はこちら(http://matplotlib.org/users/tight_layout_guide.html)にあります.Advanced Guide に書いてあることなので公式的には基礎的な使い方ではないという見方のようですが,とても便利なコマンドです.是非こちらの超入門シリーズでも取り入れさせていただきたいと思います.
コード
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2*np.pi*t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge')
plt.ylabel('y-hoge')
plt.title('IAtLeX')
plt.tick_params(labelsize = 30)
plt.tight_layout()
plt.show()
ラベル,タイトル,挿入した文字の大きさを変更
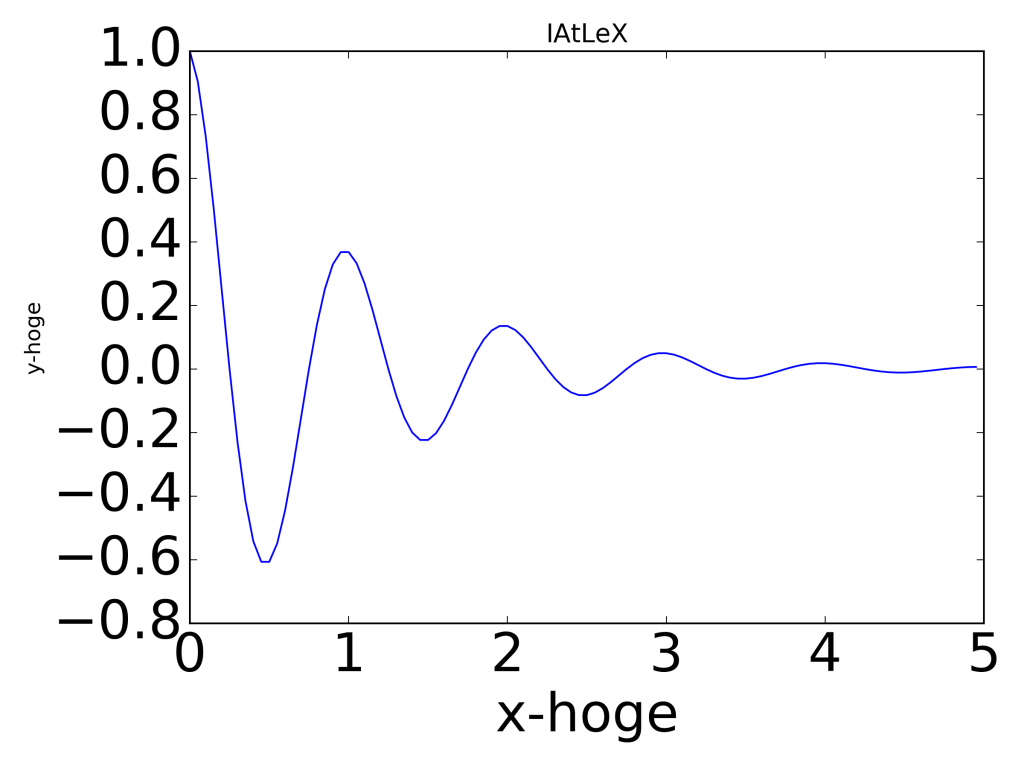
上のままだと目盛りの数字だけ変わってしまい,縦軸と横軸のラベルの大きさが変わっていないため,不器用に見えます(目盛りの間隔も不器用に見える原因ですが,これについてはこの投稿の最後の方で説明いたします).ということで,次はラベルの文字の大きさを変更する方法を見ます.plt.xlabel の行を次のように変更してみましょう.「fontsize」というオプションが追加されています.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2 * np.pi * t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge', fontsize = 30)
plt.ylabel('y-hoge')
plt.title('IAtLeX')
plt.tick_params(labelsize = 30)
plt.tight_layout()
plt.show()
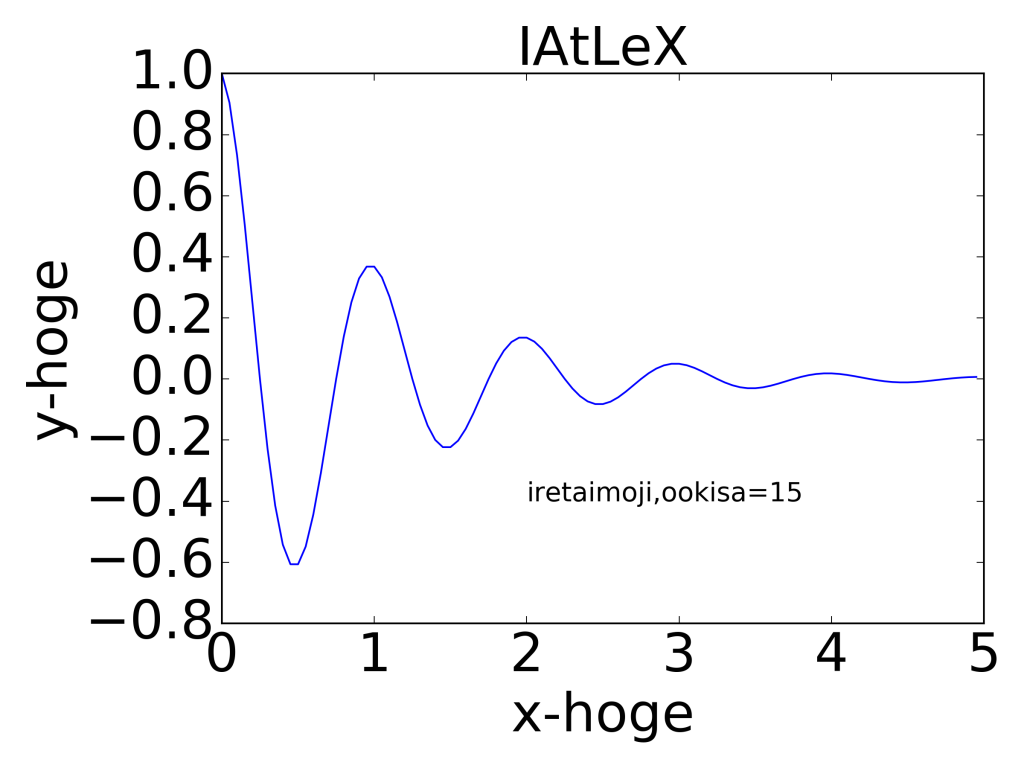
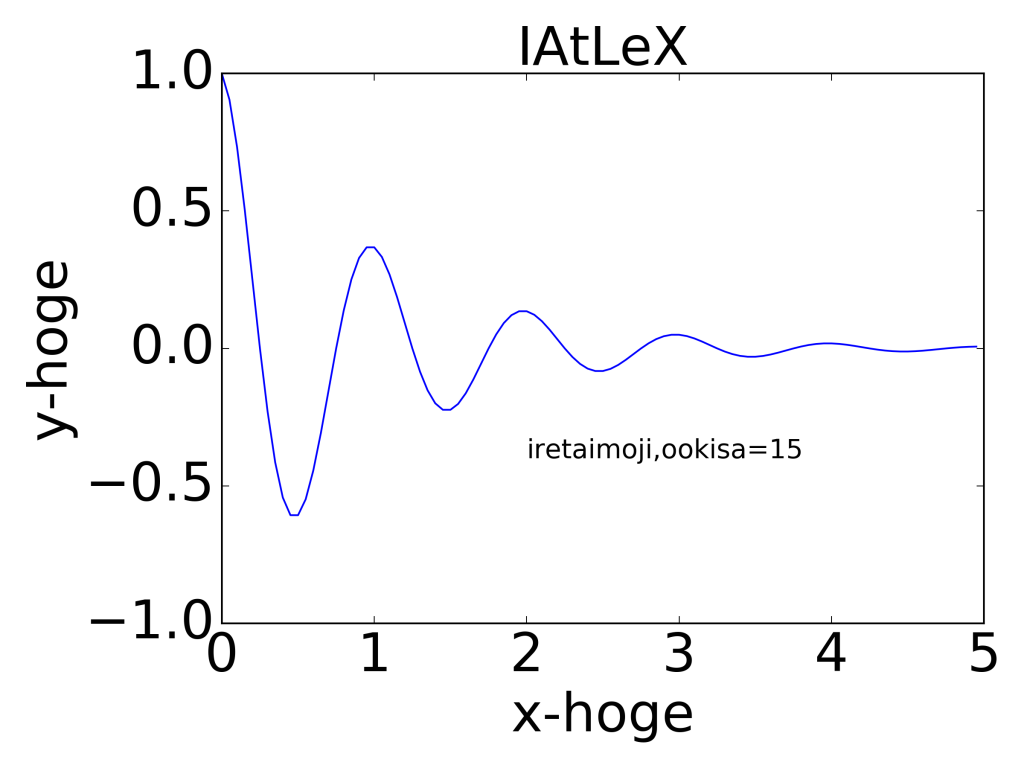
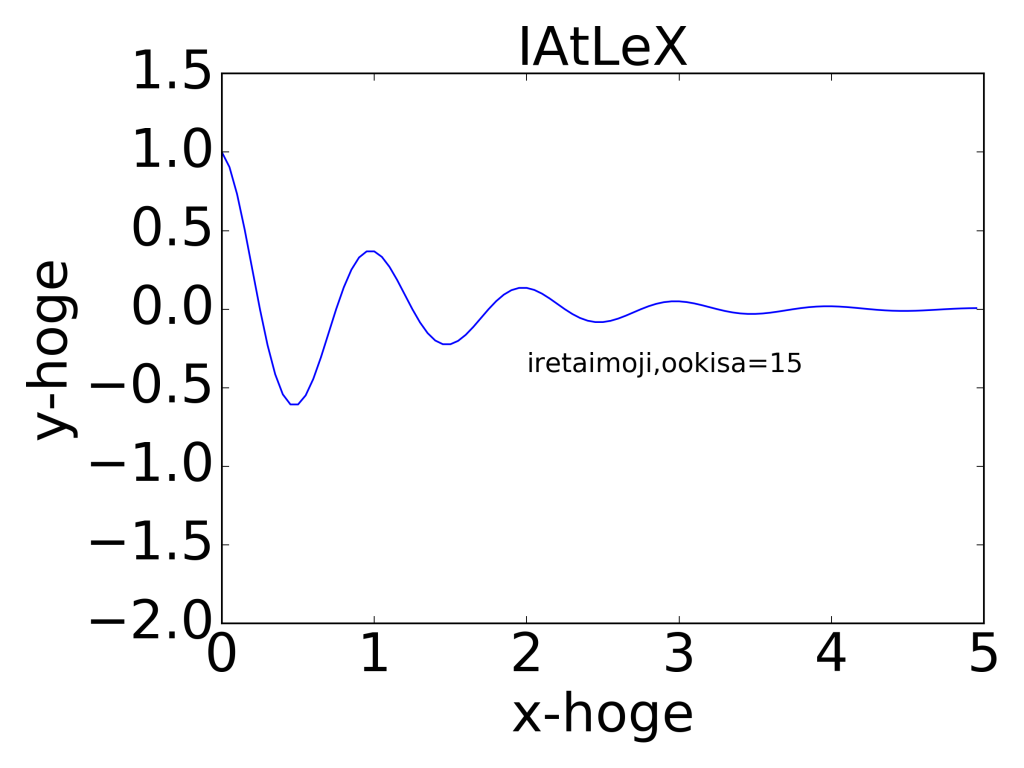
plt.xlabel のオプションに fontziseというものを追加するだけでx軸のラベルのフォントの大きさを変えることができました.この方法でタイトルとy軸のフォントの大きさも変えれます.同じ方法で図中に挿入したテキストの文字の大きさを変えることもできます.一気に見ていきましょう.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2 * np.pi * t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge', fontsize = 30)
plt.ylabel('y-hoge', fontsize = 30)
plt.title('IAtLeX', fontsize = 30)
plt.text(2.0, -0.4, 'iretaimoji,ookisa=15', fontsize = 15)
plt.tick_params(labelsize = 30)
plt.tight_layout()
plt.show()
グリッド(目盛りの幅)の変更
グリッドを引く場所を直接指定
上の図を見ると,y軸がギュウギュウ詰めになっています.なので,次はy軸の目盛りを調整してみましょう.y軸の目盛りをを引く場所を直接指定するには「plt.ytics」を加えます.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2 * np.pi * t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge', fontsize = 30)
plt.ylabel('y-hoge', fontsize = 30)
plt.title('IAtLeX', fontsize = 30)
plt.text(2.0, -0.4, 'iretaimoji,ookisa=15', fontsize = 15)
plt.tick_params(labelsize = 30)
plt.tight_layout()
plt.yticks( [0.0, 0.5, 1.0] )
plt.show()
「plt.ytics」を入れることで,今まで自動的に決まっていた目盛りが指定された部分のみ引かれることになります.今回は 0.0, 0.5, 1.0 の4か所にのみ目盛りができていることがわかります.yをxに変えてあげればx軸も同様のことができます.
範囲と間隔を指定
目盛りを引く箇所が多くなるといちいち指定していてはラチがあきません.そのようなときは次のような行を追加する方法を使います.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2 * np.pi * t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge', fontsize = 30)
plt.ylabel('y-hoge', fontsize = 30)
plt.title('IAtLeX', fontsize = 30)
plt.text(2.0, -0.4, 'iretaimoji,ookisa=15', fontsize = 15)
plt.tick_params(labelsize = 30)
plt.tight_layout()
plt.yticks( np.arange(-2.0, 2.0, 0.5) )
plt.show()
np.arange は値の集合(配列)を作るときに以前用いました,上の例だと「-2.0 から 0.5 刻みで 2.5 未満の数をとってくる」すなわち「-2.0, -1.5, -1.0, -0.5, 0.0, 0.5, 1.0, 1.5, 2.0」に目盛りが引かれます.これをプロットすると次のようになります.

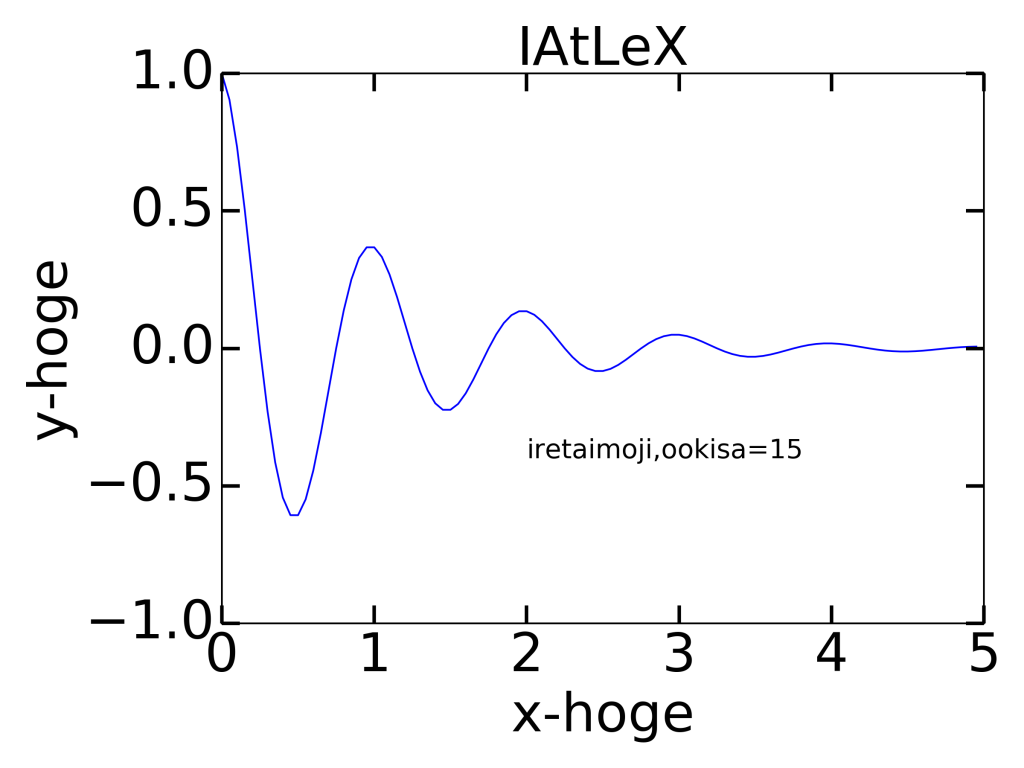
指示した通りグリッドを引いてくれましたが,注意していただきたいのは,目盛りを引いた範囲まで出力範囲が広がっているのがわかります.最初から出力範囲がわかっているのであれば,例えばこの例だと
plt.yticks( np.arange(-1.0, 1.0, 0.5) )
のように変更すればよいのです.どうなるかわからない場合には前回習った方法で出力範囲を狭くしておきましょう.ここでは前回とは違い「plt.ylim」という機能を使って表示範囲を設定してみます.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2 * np.pi * t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge', fontsize = 30)
plt.ylabel('y-hoge', fontsize = 30)
plt.title('IAtLeX', fontsize = 30)
plt.text(2.0, -0.4, 'iretaimoji,ookisa=15', fontsize = 15)
plt.tick_params(labelsize = 30)
plt.tight_layout()
plt.yticks( np.arange(-2.0, 2.0, 0.5) )
plt.ylim(-1.0, 1.0)
plt.show()
目盛りの長さと幅の指定
目盛りの文字だけ大きくなって,目盛りそのものは大きさが変わっていません.目盛りそのものの大きさも調整してみましょう.
次のようにやる.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2 * np.pi * t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x))
plt.xlabel('x-hoge', fontsize = 30)
plt.ylabel('y-hoge', fontsize = 30)
plt.title('IAtLeX', fontsize = 30)
plt.text(2.0, -0.4, 'iretaimoji,ookisa=15', fontsize = 15)
plt.tick_params(labelsize = 30)
plt.tight_layout()
plt.yticks( np.arange(-2.0, 2.0, 0.5) )
plt.ylim(-1.0, 1.0)
plt.tick_params(width = 2, length = 10)
plt.show()
「plt.tick_params」のオプションに 「width」を付け加えることで,目盛りの線の太さを変えれます.「length」というオプションを用いると,目盛りの線の長さを変えることができます,数字が大きいほど太く(長く)なります.目盛りの線を長くするのは問題ないですが,太くすると周りの枠より目立ってしまうので,あまり使わないのが得策かもしれないですね.
グラフの太さ
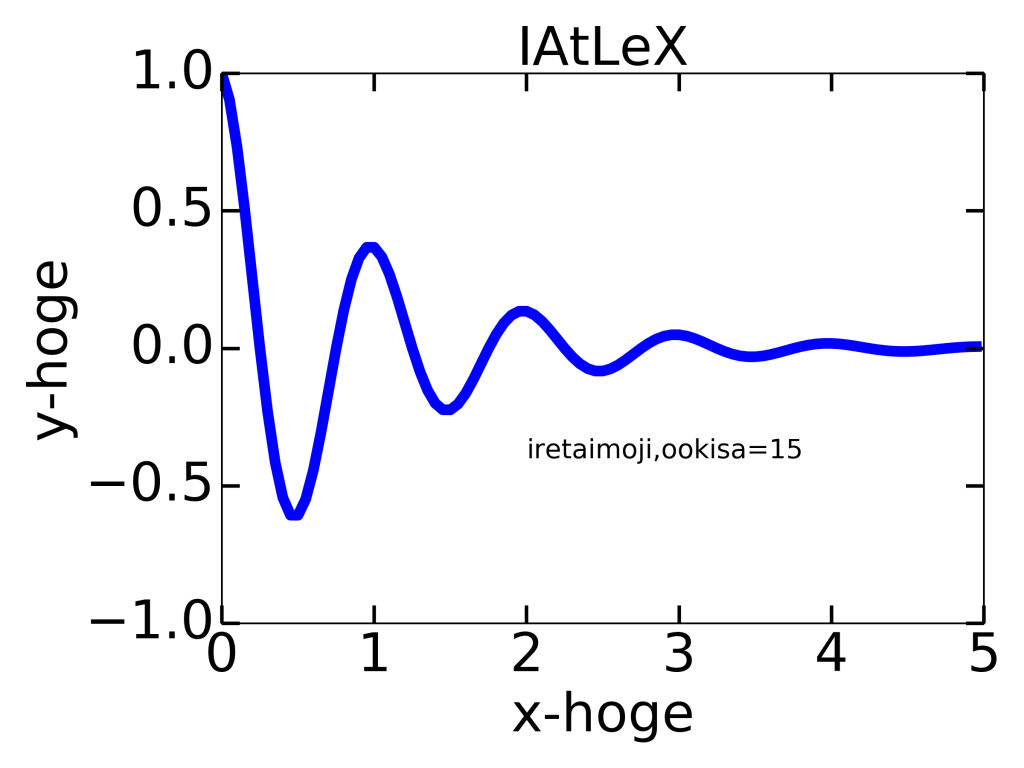
全部大きくしたのに,そのせいで肝心のグラフが細く見えてしまいます.なのでグラフの太さを変更してみます.変更方法はグラフをプロットする「plt.plot」に「lw」というオプションを追加してあげるだけでよいです.「lw」は “line width” の略ですね.
import numpy as np
import matplotlib.pyplot as plt
def f(t):
return np.exp(-t) * np.cos(2 * np.pi * t)
x = np.arange(0.0, 5.0, 0.05)
plt.plot(x, f(x), lw=5)
plt.xlabel('x-hoge', fontsize = 30)
plt.ylabel('y-hoge', fontsize = 30)
plt.title('IAtLeX', fontsize = 30)
plt.text(2.0, -0.4, 'iretaimoji,ookisa=15', fontsize = 15)
plt.tick_params(labelsize = 30)
plt.tight_layout()
plt.yticks( np.arange(-2.0, 2.0, 0.5) )
plt.ylim(-1.0, 1.0)
plt.tick_params(width = 2, length = 10)
plt.show()
少し図が多くて込み入ってしまいましたが,これで文字を大きくしたり,グリッド幅を変更したりできるようになりましたね.書き終えてから気づいたのですが,作業を重ねるごとにきれいになっていくような図を例に挙げて説明した方がよかったと今更後悔しています...まだ自分が初心者なせいもある(最強の逃避)のでご容赦ください.読んでいただきありがとうございます.参考になれば幸いです!!