前回の投稿では,Widgetクラスでのrootやself用いることでボタンの位置を動的に指定しました.しかし,それだけではボタンの大きさまでは動的に設定できませんでした.
Kivyでアプリを動的に設定する際にはFloatLayoutというクラスがあります.今回の投稿ではこちらの使い方を見ていきたいと思います.とはいってもやる内容は,pythonファイルはFloatLayoutが使えるようにimportをするだけで,kvファイルでFloatLayout用の編集をするだけです.
はやくFloatLayoutの機能を理解したいという方には,こちらの公式ドキュメントをご覧になってください.
扱う内容は次の動画の内容と対応していますが,学ぶ部分がわかるよう最小限に削り落としました.
いつもの下準備
新しいフォルダを作成して.その中に「kivy6.py」と「kvfile.kv」というファイルを作成しましょう.
FloatLayout
importして利用
「kivy6.py」をエディタで次のように編集します.
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
class kvfile(App):
def build(self):
return FloatLayout()
if __name__ == "__main__":
kvfile().run()
この時点でkvファイルはまだ空のテキストです.さて,これを実行してみましょう.すると一応は正しく動き次のような画面が現れるかと思います.

何にもないただ真っ黒な画面ですね.
ハイライトした2行目「from kivy.uix.floatlayout import FloatLayout」というところで,このpythonのプログラムがFloatLayoutを使えるようにしています.6行目では,importしたFloatLayoutを,何も設定せずデフォルトで使ってみています.何も設定していなかったので,ただ真っ黒な画面が出てきていたということですね.
今度は,FloatLayoutをいろいろ設定していきたいと思います.
FloatLayoutを用いた,ボタンの作成
では,空っぽだった「kvfile.kv」の中身を次のように編集してみましょう.
# File name: kivy6.py
<FloatLayout>:
Button:
text: "botan1"
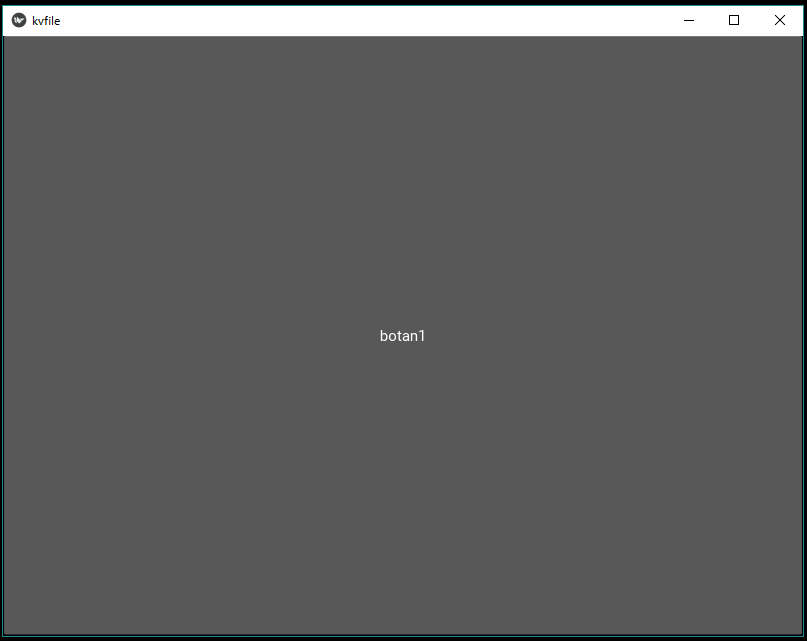
ここまでの変更を実行すると,次の画面が現れます.

使い方はWidgetクラスでボタンを作成するときとほとんど変わらないですね.クラスの名前がFloatLayoutに変わっただけです.今までの投稿を見てくださった方には特に説明はいらないかと思います.
ボタンの大きさの動的設定:size_hint
上までの実行結果では,画面全体にボタンが広がってしまっています.大きさの設定をしていないときは,このようにボタンが画面全体に広がってしまいます.ではボタンの大きさを動的に設定してみましょう.
# File name: kivy6.py
<FloatLayout>:
Button:
text: "botan1"
size_hint: 0.3, 0.2
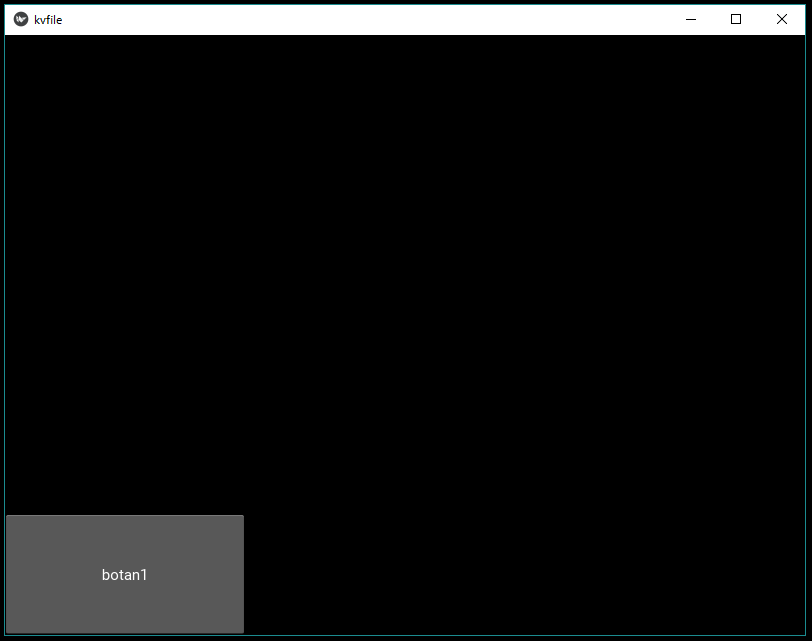
「size_hint」という機能を使ってボタンの大きさを設定しました.上の例では「size_hint: 0.3, 0.2」と書きましたが,これは「今設定しているモノ(上の例ではButton)の大きさを,横幅はウィンドウ横幅の0.3倍,縦幅はウィンドウの縦幅の0.2倍に設定してください」という意味になっています.このように設定したボタンの大きさはウィンドウの大きさを基準に決まっているので,ウィンドウの大きさを変えるとボタンの大きさも同時に変化してくれます.次の写真は,上の実行結果で得られたウィンドウの大きさを極端に変形させてみたものです.

確かにボタンの大きさがウィンドウの大きさに対応して変化してくれていますね.
この際のボタンの位置についてですが,特に設定をしていない際はボタンの左下の座標が(0,0)の点,つまりウィンドウの一番左下にボタンの一番左下が来るようになっています.
ボタンの位置の動的設定:pos_hint
今度はボタンの位置をFloatLayoutの機能で決めてみましょう.前回もボタンの位置を動的に配置することはやりましたが,それはWidgetクラスの機能だったのに注意しましょう.「kvfile.kv」に一行追加してみましょう.
# File name: kivy6.py
<FloatLayout>:
Button:
text: "botan1"
size_hint: 0.3, 0.2
pos_hint: {"x":0, "top":1}
これでpythonファイルを実行させると次の画面が現れます.

「pos_hint」という機能を使ってボタンの位置を調整しました.「pos_hint: {“x”:0, “top”:1}」と書くことで「今設定しているモノ(上の例ではButton)の位置を,モノの左側はウィンドウの左端に,モノの頭はウィンドウの頭に設定してください」という指示になります.xとtopについているクォテーションマークに気を付けましょう.
少しややこしいのですが,pos_hint に使える変数はx,y,,left,top,の4種類があります.それぞれの変数は0から1の値をとることができ,
- x:ボタンの左の位置を(値*ウィンドウの幅)に合わせる.
- y:ボタンの下の位置を(値*ウィンドウの高さ)に合わせる.
- right:ボタンの右の位置を(値*ウィンドウの幅)に合わせる.
- top:ボタンの上の位置を(値*ウィンドウの高さ)に合わせる.
という設定になっています.
pos_hintはどんなレイアウトにも使えるわけではない
こちらのリンク先に次のように書いてあります.
Note
pos_hint is not used by all layouts. Check the documentation of the layout in question to see if it supports pos_hint.
「pos_hint」で簡単に動的配置を行えるのは便利なのですが,どうやらすべてのレイアウト(今まで習ったやつでいうLabelやButton)に使えるわけではないようです.しかし,今まで習ったレイアウト,つまりLabelとButtonについてはpos_hint使えるので安心しましょう(?).試しの今回の投稿にあるコードのButtonをすべてLabelに変えても正常に作動し,ボタンが押せなくなる(つまりラベルに代わる)だけです.pos_hintについては次の公式ドキュメントに詳細が載っているので,詳しく知りたい方は参考にしてください.
動画元の結果
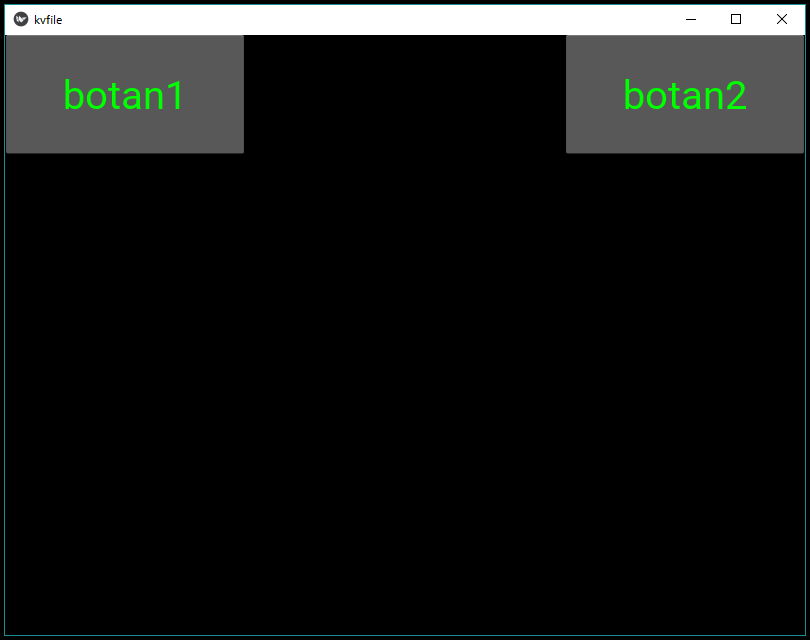
ここまででFloatLayoutの簡単な使い方はわかったかと思います.上の動画で最終的に作成したkvファイル(次のコード)の中身と実行結果も,これまでの投稿を見ていただければ理解できるのではないかと思います.
# File name: kivy6.py
<Button>:
font_size: 40
color: 0,1,0,1
size_hint: 0.3, 0.2
<FloatLayout>:
Button:
text: "botan1"
pos_hint: {"x":0, "top":1}
Button:
text: "botan2"
pos_hint: {"right":1, "top":1}
コードの内容から実行結果を想像してみましょう.次のようなものが想像できればもうもうこの投稿で学ぶことはないでしょう.